Wal-Mart Spark+
Spark +
Walmart SmartTV App
Project Overview
For this project, I designed Spark+, a Smart TV streaming application concept for Walmart. My goal was to explore how Walmart could best enter the digital streaming market, and how they could do so in a meaningful and innovative way. I also wanted to think about features unique to a brand as strong as Walmart and the potential of integrated shopping features.
The core challenge I set out to solve was designing an intuitive and engaging TV viewing experience that incorporated e-commerce without disrupting the primary entertainment goals.

Mobile app Homescreen
Research and Discovery
In order to properly ideate scope for this project, I wanted to focus on what features exist in the marketplace and what the demographics are of those who use these services. Understanding the users and their needs is the goal with my research.

Amazon Prime Home Screen

HBO Max Home Screen
I began by diving into the competitive landscape. I analyzed major streaming services (Netflix, Hulu, Prime Video, etc.), focusing on their user interfaces on TV platforms, content strategies, and overall user experience. I noted common user frustrations, like content discovery challenges, and identified a distinct lack of deeply integrated, contextual shopping within mainstream streaming platforms. Through [mention hypothetical methods like proto-personas, analysis of user reviews], I sought to understand user attitudes towards integrated shopping – finding that while convenience is appealing, the entertainment experience must remain paramount. This research solidified my belief that Walmart had a unique opportunity to bridge entertainment and commerce, leveraging its existing customer base and retail infrastructure if done thoughtfully.
Strategy and concept
Based on the research I performed, my strategy focused on user needs in the market place. Spark+ would offer a value proposition by synergizing entertainment with Walmart's retail strength. My core strategy was "Watch, Discover, Shop – Seamlessly."
The concept I designed, Spark+, provides a familiar, high-quality streaming interface but introduces the innovative "Shop the Scene" feature which enables users to "See it, Pick it and Ship it.". Core features that I defined included persistent navigation, personalized profiles, intuitive search, the core "Shop the Scene" interaction, and integrated Walmart account access.

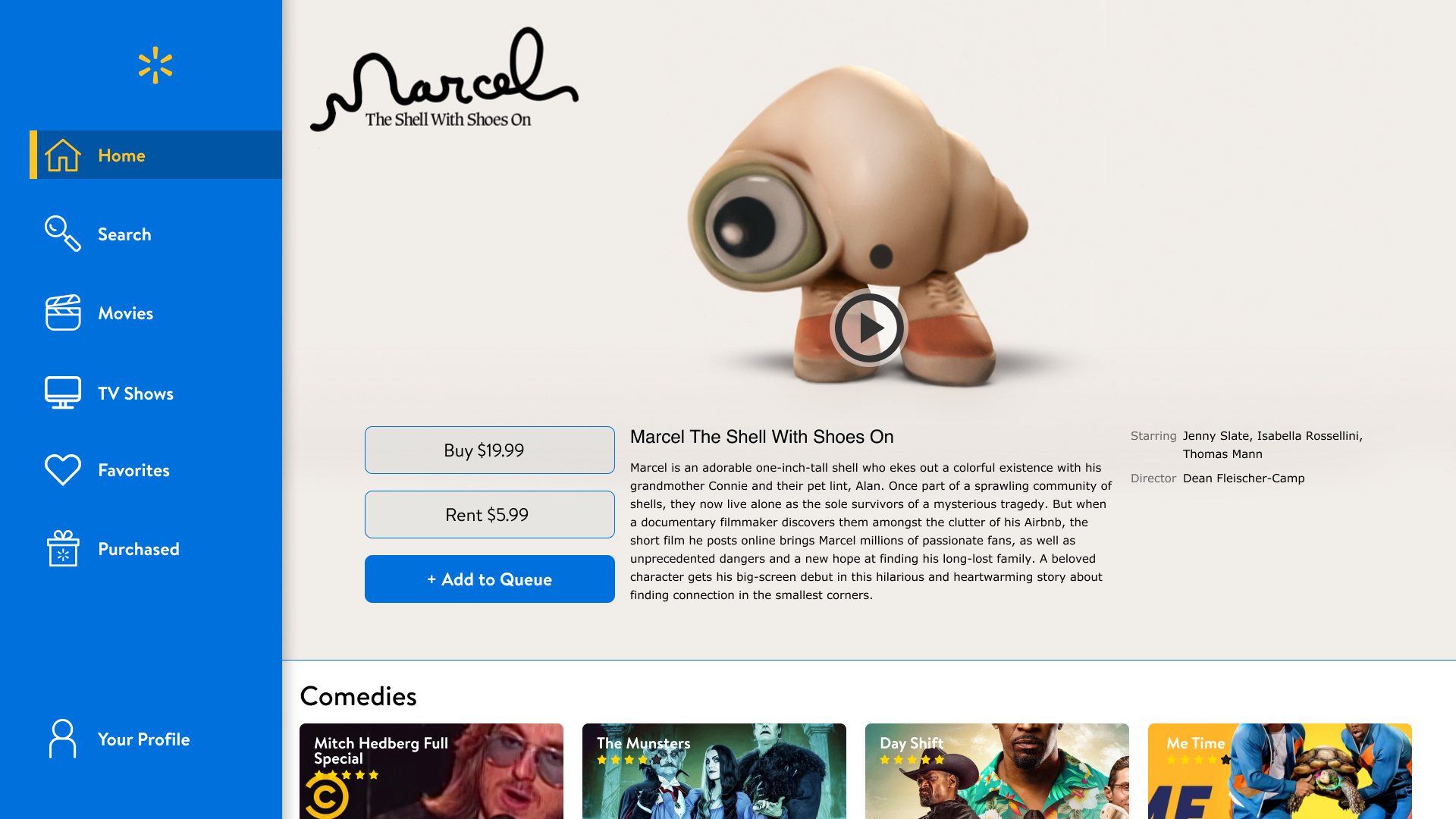
Walmart SmartTv Home Screen v1

Walmart SmartTv Home Screen v2

Walmart SmartTv Home Screen v3

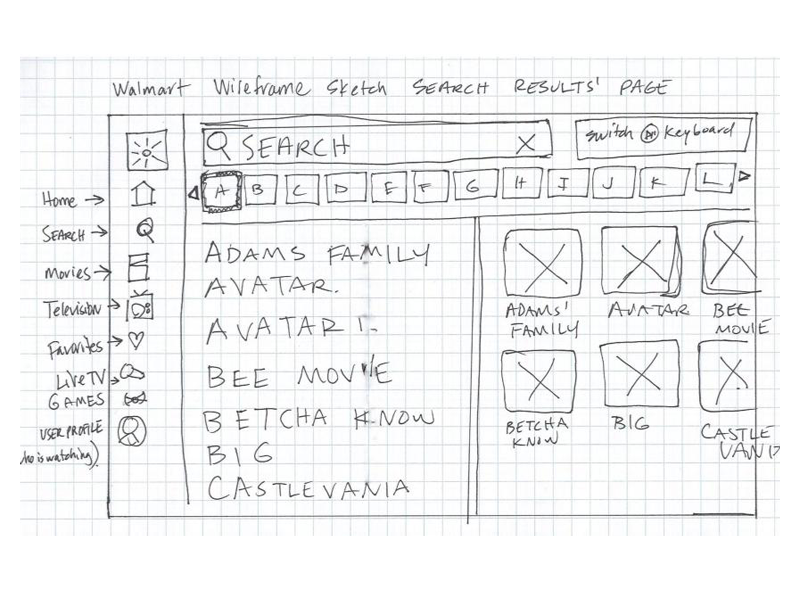
Walmart SmartTv Search Results Screen

Walmart SmartTv Home Screen
Walmart SmartTv Loading Screen
Walmart SmartTv Login Screen
Walmart SmartTv Home Screen
Walmart SmartTv Spark+ Player
Design Process

Design Process
My design process followed standard UX methodologies. I started by mapping out key user flows, carefully considering the path from watching content to Browse related products and adding them to a cart, ensuring minimal friction.
Next, I created low-fidelity wireframes for the essential screens (like Home, Player, Search, Personalization, etc. ). This allowed me to focus on optimal layout, clear navigation using a standard TV remote, and strategic placement for the shopping call-to-actions. I explored various ways to trigger the "Shop the Scene" feature to ensure it felt user-initiated and not like a pop-up ad.
From there, I moved into UI design, working within and further translating well-defined brand guidelines to be applicable to an entertainment context. I built high-fidelity mockups and an interactive prototype using Figma. This prototype brought the core user journey to life, specifically demonstrating how the "Shop the Scene" interaction would work within the player – designed to be subtle until the user chose to engage.
Final Outcome
The culmination of my design process was a high-fidelity interactive prototype demonstrating the Spark+ concept. This deliverable showcased key screens and interactions, including:
- The personalized home screen experience.
- Content Browse and discovery flows.
- The video player featuring the subtle "Shop the Scene" prompts.
- The clean product detail overlay appearing within the app.
- The integrated Walmart wishlist/cart view.
My key achievement was creating a tangible design concept that successfully visualized how Walmart could potentially blend streaming entertainment with its e-commerce strengths in a user-centric way, offering a distinct experience in the competitive streaming market.

Walmart SmartTv Loading Screen

Walmart SmartTv Login Screen

Walmart SmartTv Home Screen

Walmart SmartTv Spark+ Player
Reflection
This project was a great learning experience for me, particularly in designing for the specific constraints and opportunities of the Smart TV environment. It really pushed me to think critically about how to balance dual user goals – entertainment and shopping integration – within one simple user interface.
To this project further, my next steps would involve further user testing of the prototype with target users to gather feedback and refine the viewing in-shopping experience. I would also look at introducing a Spark+ music service.

